- Programación Web. Integración con APIs
- Integración con APIs
- 1. Sesión 1. Facebook
- 2. Sesión 2. APPs de Facebook
- 3. Sesión 3. Desarrollo en Facebook. JavaScript SDK
- 4. Sesión 4. Graph API. Facebook Dialogs
- 5. Sesión 5. Google Maps
- 6. Sesión 6. Plataforma Google+
- 7. Sesión 7. Pago electrónico
- 8. Sesión 8. Twitter
Sesión 4. Graph API en Facebook
La gente usa historias para compartir las cosas que están haciendo, la gente con las que las están haciendo y los lugares donde estas historias suceden. Permite que la gente comparta historias sobre tu APP en Facebook a través de un API estructurado y fuertemente tipado.
Publicar historias Open Graph requiere la implementación de Login en Facebook y la petición alos usuarios del permiso publish_actions
Las historias Open Graph tienen cuatro elementos básicos:
- Actor: la persona que realiza la publicación de la historia
- App: cada historia incluye la atribución de la app que la ha creado
- Acción: la actividad que realiza el actor
- Objeto: la cosa con la que interactúa el actor.
Privacidad
Al configurar una acción se debe determinar el nivel de privacidad por defecto que tendrá. Las personas que utilicen la app podrán elegir superar este nivel de privacidad con cualquier otro nivel que sea más restrictivo, pero nunca más abierto.
Proceso de revisión
Para asegurar un nivel alto de calidad de todas las historias Open Graph compartidas en Facebook, todas las app que quieran compartir historias han de someterse a un proceso de revisión. Las revisiones normalmente se resuelven en tres días hábiles.
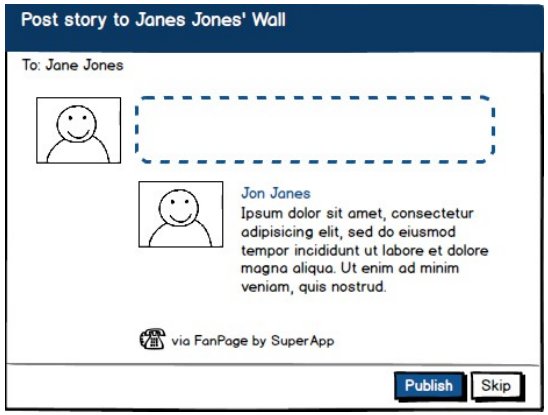
Historias a medida en la Web
Ejercicios de las sesiones 3 y 4
Normas de entrega
Es fundamental para poder corregir los ejercicios de esta sesión que estén disponibles online ya que su funcionamiento depende de ello al estar integrados con Facebook. Por este motivo cada alumno subirá sus ejercicios a http://proyectos.proweb.ua.es/[siglas-del-alumno]/apisweb2/sesion1
En este directorio el alumno incluirá un fichero index.html con una estructura similar a lo que se muestra en el siguiente ejemplo:
<ul>
<li><a href='s1_eje1/index.html' target='_blank'>Ejercicio 1: – Social
Plugin: Like Button </a></li>
...
<li><a href='https://app.facebook.com/uazon_era'
target='_blank'>Ejercicio 5: – APP Facebook</a></li>
</ul>
Ejercicio 1. APP Facebook: Regala a un amigo (Proyecto)
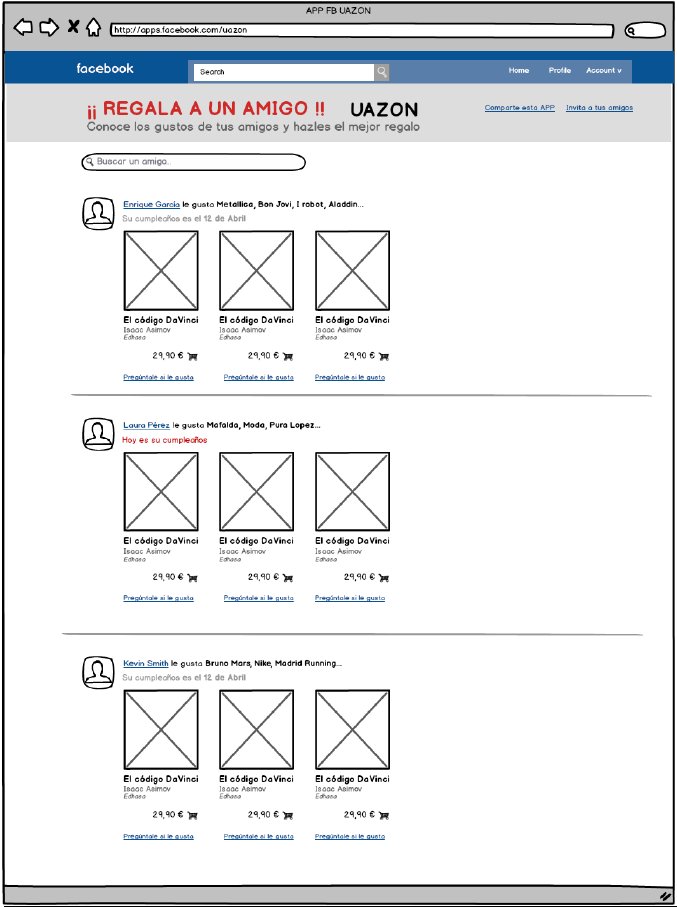
En este ejercicio vamos a desarrollar la APP Facebook que creamos en el ejercicio de la sesión 2. Esta APP va a permitir ver a tus amigos así como una relación de propuestas de libros que puede ser interesante que les regales a cada uno.
A partir de sus gustos se obtendrán 3 libros recomendados por el sistema. Una APP ideal para hacerles regalos en su cumpleaños.
Funcionalidades de la APP:
Debe permitir obtener los datos del usuario: información básico, sus gustos, su fecha de nacimiento, su email.
Buscar entre los amigos (esto es optativo y se realizaría por javascript)
Obtener libros de cada usuario a partir de los gustos del usuario de sus películas, música, artistas, etc... La lógica de qué libro mostrar es totalmente libre mientras se base de alguna forma en los gustos (por ejemplo, en plan simple, si algún gusto coincide con algún título del libro)
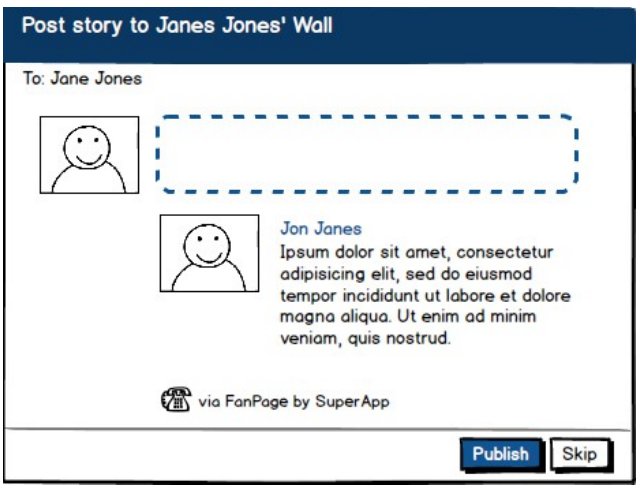
Enviar al muro de un usuario si le interesa un libro
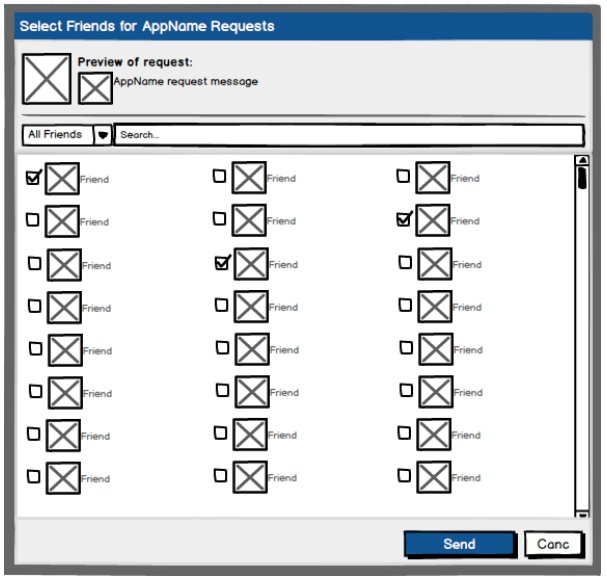
Invitar amigos
Compartir la APP en el muro del usuario
Deberemos realizar los siguientes pasos:
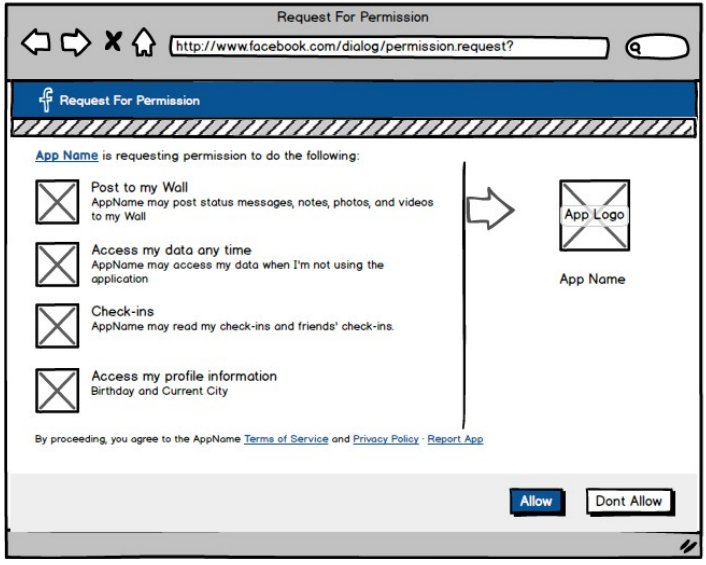
Paso 1. Inicialmente se configurará la APP Facebook y se pedirán los permisos pertinentes de la APP:

Paso 2. Se muestra la interfaz de la APP y se puede interaccionar con ella.

Paso 3. Si haces click en Invitar a amigos debes poder invitar a tus amigos a la APP.

Paso 4. Si haces click en Compartir APP debes poder compartir la app en el muro del usuario.

Paso 5. El buscador es optativo y en cada ficha de usuario sale su nombre (con enlace a su perfil de Facebook), sus gustos, cuando es su cumpleaños y los libros recomendados con enlace a UAZON.

Paso 6. También aparece un enlace de Pregúntale si le gusta que lo que hace es compartir ese libro en el muro del amigo.

Enlazar en el index.html de la entrega, la home del proyecto para poder acceder directamente.