- Programación Web. Integración con APIs
- Integración con APIs
- 1. Sesión 1. Facebook
- 2. Sesión 2. APPs de Facebook
- 3. Sesión 3. Desarrollo en Facebook. JavaScript SDK
- 4. Sesión 4. Graph API. Facebook Dialogs
- 5. Sesión 5. Google Maps
- 6. Sesión 6. Plataforma Google+
- 7. Sesión 7. Pago electrónico
- 8. Sesión 8. Twitter
Sesión 2. Apps de Facebook
En el capítulo anterior hemos visto cómo utilizar algunos plugins sociales embebidos en nuestras páginas web. Para seguir profundizando en las diferentes características que nos ofrece Facebook necesitaremos convertirnos en desarrolladores de aplicaciones de Facebook.
Darse de alta como desarrollador Facebook
El primer paso que hemos de dar para empezar a realizar aplicaciones en Facebook es convertirnos en desarrolladores de Facebook, para lo que deberemos realizar un proceso de registro en su web. En primer lugar necesitamos ser usuarios de la red social de Facebook, es decir, necesitamos tener un usuario normal de Facebook. El requisito que debe cumplir este usuario para darlo de alta en el área de desarrollo tenga suficiente antigüedad y actividad social en su cuenta. Si no lo tenemos, es posible que Facebook no nos permita darnos de alta como desarrolladores con un usuario recien creado.
El proceso de registro como desarrollador es el siguiente. Entraremos en la siguiente dirección https://developers.facebook.com/apps y nos loguearemos con nuestro usuario de Facebook. Una vez que nos hemos logueado con nuestro usuario habitual de Facebook, hemos de solicitar el registro como desarrolladores haciendo click en el botón Register Now con se observa en la siguiente imagen.

El el siguiente paso hemos de leer y aceptar la política de uso de la plataforma Facebook y la política de privacidad. Seleccionamos Sí y hacemos click en Siguiente. A continuación un cuadro de diálogo nos pedirá un número de teléfono para enviarnos un sms con un código de activación. Lo introducimos y enseguida recibiremos dicho código que pasaremos a escribir en el nuevo cuadro de diálogo que nos aparece. Una vez que lo hayamos hecho un último cuadro de diálogo nos informará de que ya estamos dados de alta como desarrolladores de Facebook.


Crear una App de Facebook
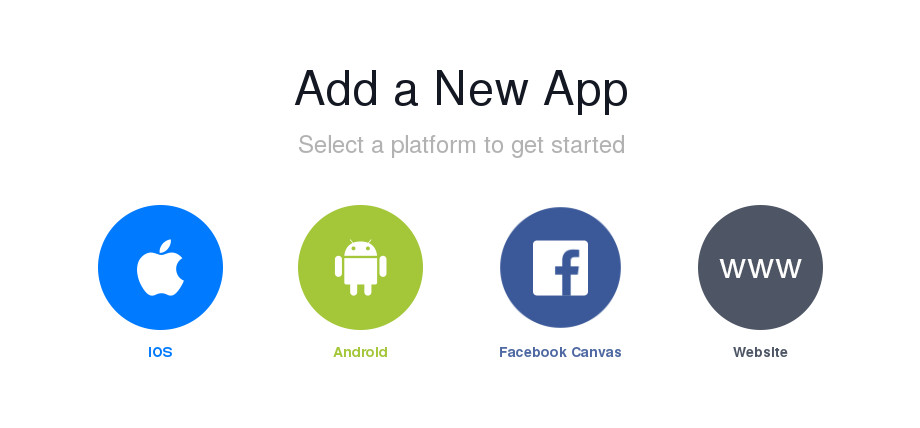
Las aplicaciones o APPs de Facebook son la manera de incorporar nuevas funcionalidades a la red social por parte de terceras empresas. Estas APPs pueden desarrollarse para varias plataformas: IOS, Android, Facebook Canvas y Website.
Para empezar a crear una nueva App haremos click en el botón + Add a New App del menú My Apps que tenemos en la parte superior de la página de desarrollo de Facebook. Se nos abrirá entonces un cuadro de diálogo en el que deberemos seleccionar qué tipo de aplicación vamos a desarrollar. Tenemos cuatro opciones: IOS, Android, Facebook Canvas y Website. Escogeremos la última opción haciendo click con el ratón sobre su icono.

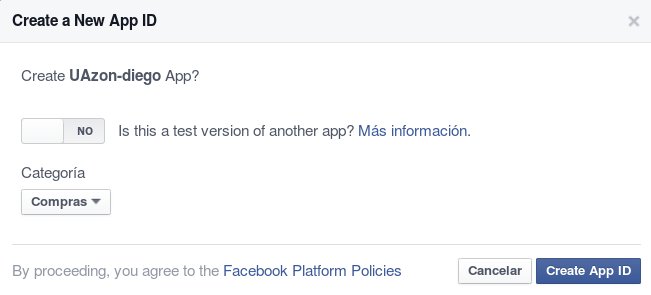
Ahora tenemos que escoger el nombre que le vamos a dar a nuestra App. Podemos escoger el nombre que queramos. Basta con que lo escribamos en el campo de texto que nos aparece y hagamos click en el botón Create New Facebook App ID. Al hacerlo se nos abre el siguiente cuadro de diálogo en el que podremos indicar si se trata de una nueva App o de una versión de prueba de otra ya existente. Como estamos creando una nueva App responderemos No a la pregunta _Is this a test version of another app? También podemos especificar la categoría a la que se orienta nuestra App.

Al hacer click sobre el botón Create App ID nuestra aplicación estará creada. Ahora ya podemos empezar a implementar dicha App. Cada App posee un identificador único que nos servirá para referenciarla en nuestras páginas web. Si hacemos click en el botón Skip Kick Start, que nos aparece en la parte superior derecha de la página, accederemos al panel de control (dashboard). Aquí encontramos el identificador de la app App ID, la versión de la API con la que se creó la APP1 y un identificador secreto que se utiliza para identificar la App en comunicaciones seguras con un servidor. Además, desde esta vista podremos acceder a las estádisticas de utilización de la App. Podemos ver el gráfico de usuarios activos (diarios, semanales y mensuales) que nos dará una idea del número de usuarios que están utilizando la App. También podemos consultar el número de llamadas a la API que hacen estos usuarios, los errores que se producen y el tiempo de respuesta medio de la App.
1 En el momento de escribir este libro la versión de la API de facebook era la v2.3
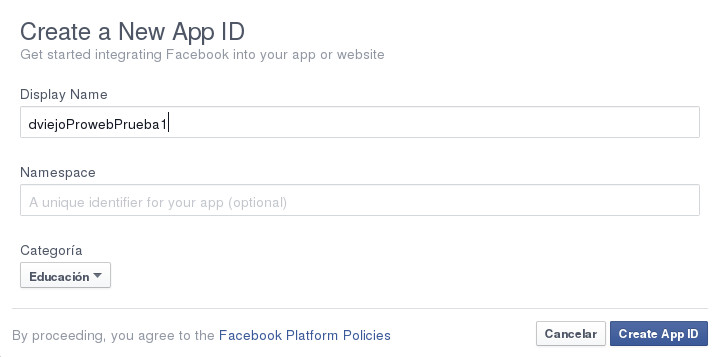
Más adelante revisaremos las distintas opciones que tenemos para crear una aplicación de Facebook. Por ahora, como lo que nos interesa es obtener un identificador para poder cargar el SDK haremos click en el botón Skip and Create. Tendremos entonces que introducir el nombre de la aplicación que estamos creando y la categoría en la que la vamos a englobar. Opcionalmente también podemos darle un identificador único mediante el campo Namespace.

Una vez finalizado el proceso tendremos acceso al identificador público de la aplicación con el que podremos lanzar el SDK de Facebook.
Ejercicios de la Sesión 2
Normas de entrega
Es fundamental para poder corregir los ejercicios de esta sesión que estén disponibles online ya que su funcionamiento depende de ello al estar integrados con Facebook. Por este motivo cada alumno subirá sus ejercicios a http://proyectos.proweb.ua.es/[siglas-del-alumno]/apisweb2/sesion1
En este directorio el alumno incluirá un fichero index.html con una estructura similar a lo que se muestra en el siguiente ejemplo:
<ul>
<li><a href='s1_eje1/index.html' target='_blank'>Ejercicio 1: – Social
Plugin: Like Button </a></li>
...
<li><a href='https://app.facebook.com/uazon_era'
target='_blank'>Ejercicio 5: – APP Facebook</a></li>
</ul>
Ejercicio 1. Sincronizar login y registro de la web con Facebook (Proyecto)
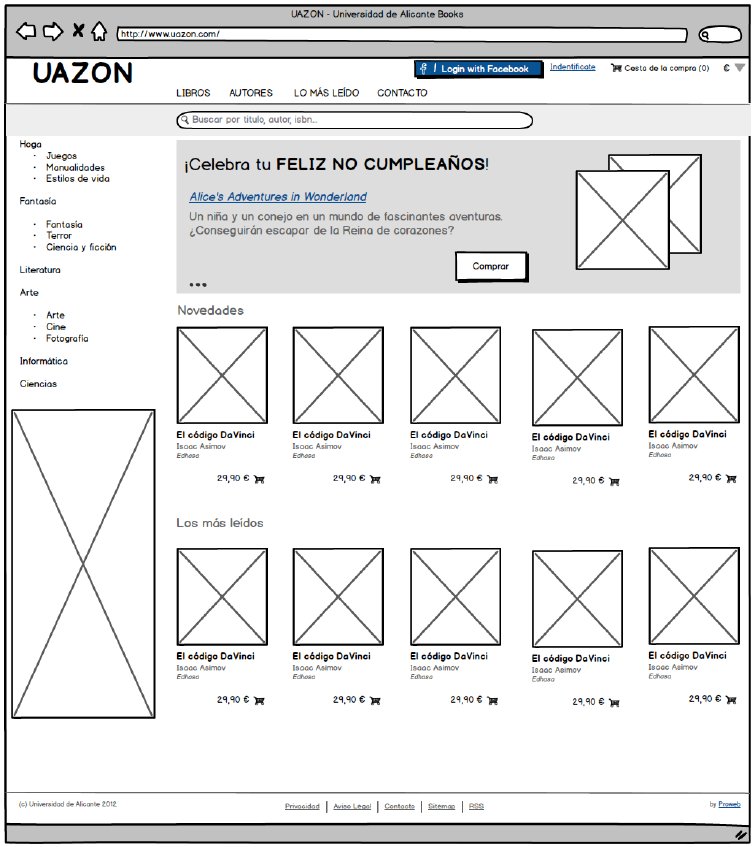
Para este ejercicio y los sucesivos vamos a crear una APP de Facebook con nuestro usuario. El nombre de la APP será [nombreusuario]_uazon. En este ejercicio vamos a utilizar esta APP para que los visitantes de nuestro proyecto UAzon puedan hacer login y registrarse desde la web con su usuario de Facebook. Para ello se añadirá un campo id_facebook en la base de datos del usuario.

Proceso Login. Si cuando conecta con Facebook (clickear en el botón) detecta que ese usuario ya se encuentra en la base de datos actualiza la sesión con los datos de ese usuario de Uazon.
Proceso Registro. Si cuando conecta con Facebook (clickear en el botón) no detecta que exista ningún usuario en Uazon con ese id de Facebook entonces se crea un usuario nuevo y se registra en la base de datos con sus datos name, email, id_facebook y se actualiza la sesión como logueado.
Si es la primera vez que entra en la APP de Facebook pedirá los permisos como siempre.
En el perfil del usuario de UAZON, este mismo proceso debería aparecer pudiendo vincular la cuenta de Facebook con la cuenta de Uazon. Para simplificar no es necesario.
Enlazar en el index.html de la entrega, la home del proyecto para poder acceder directamente.