- Programación Web. Integración con APIs
- Integración con APIs
- 1. Sesión 1. Facebook
- 2. Sesión 2. APPs de Facebook
- 3. Sesión 3. Desarrollo en Facebook. JavaScript SDK
- 4. Sesión 4. Graph API. Facebook Dialogs
- 5. Sesión 5. Google Maps
- 6. Sesión 6. Plataforma Google+
- 7. Sesión 7. Pago electrónico
- 8. Sesión 8. Twitter
Sesión 1. Facebook
En este capítulo que abrimos ahora no pretendemos darle al lector una idea de lo que es Facebook, ya que será muy díficil encontrar a alguien que no lo sepa y que esté interesado en el contenido de este libro al mismo tiempo. Sin embargo, lo que sí podemos dar a conocer es cómo puede Facebook ayudarnos con nuestros sites y páginas web.
Que duda cabe que el componente social ha crecido exponencialmente en la web desde la aparición del concepto de Web 2.0. Las redes sociales han aparecido y proliferado exhorbitadamente en los últimos tiempos. Una de las más significativas y pióneras es Facebook con cientos de millones de usuarios por todo el mundo.

Facebook como base de usuarios
Como hemos comentado, la principal fortaleza de Facebook es la enorme cantidad de usuarios que conforman esta red social. Estaríamos hablando de más de casi mil Millones de usuarios repartidos por todo el mundo. Estos usuarios conversan, comparten, revisan y se entretienen utilizando la red social. Desde el punto de vista empresarial, esta gran masa social es una oportunidad increible para hacer negocio. Dar a conocer tu empresa y sus productos en Facebook hace que esté automáticamente accesible para todos sus usuarios con lo que podéis imaginar el interés que esto suscita a nivel económico.

Es posible, por supuesto, crear un usuario en Facebook que haga las veces de página corporativa de una empresa. Todo aquello que quiera publicar la empresa aparecera en el muro de ese usuario. Hasta aquí todo normal, y ya estaríamos sacándole beneficio al uso de la red social. Pero, ¿se puede ir más allá? Y la respuesta es sí.
Facebook ofrece una API de desarrollo para aplicaciones que integren características de la red social. Esto nos va a permitir embeber estas características en nuestros sites y permitir a los usuarios de Facebook realizar las acciones habituales a las que están acostumbrados al utilizar la red social, pero cuando están navegando fuera de ella. Podremos incluir plugins sociales, crear aplicaciones personales, aplicaciones comerciales que nos permitan promocionarnos dentro de Facebook, crear juegos online, realizar campañas de captación de marca e incluso integrar el registro en nuestro site utilizando directamente los datos de usuario de Facebook.
Así conseguiremos que los visitantes de nuestros sites puedan expresar si les gustó algún producto en particular, puedan opinar y conversar con otros usuarios sobre estos productos e incluso compartir en sus muros esta información, con lo que automáticamente estaremos haciendo llegar nuestros productos a un gran número de potenciales clientes.
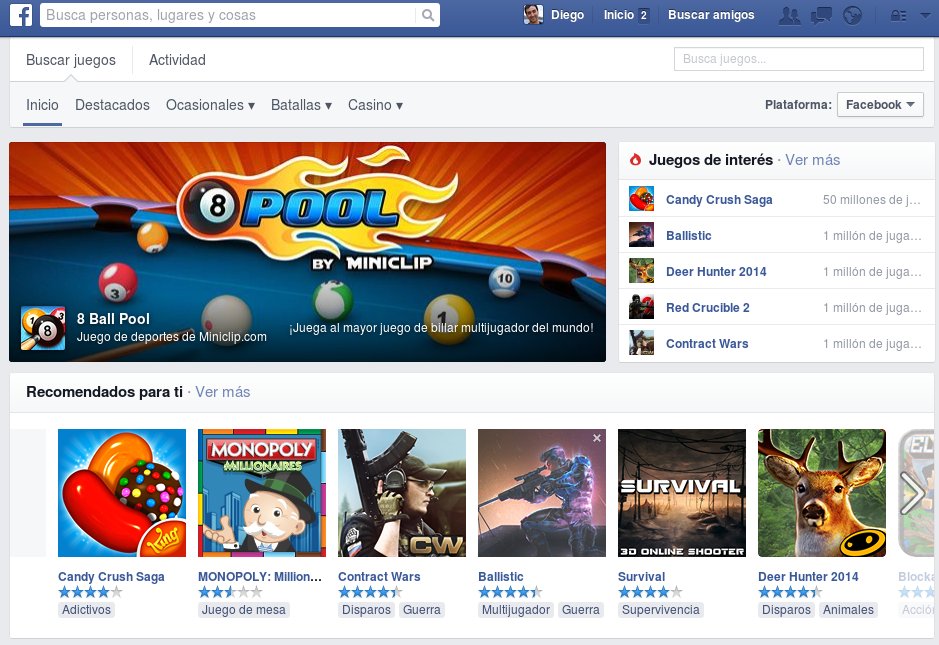
APPs en Facebook
Inicialmente concebido como aplicaciones desarrolladas por terceros dentro de Facebook, hoy en día el concepto ha migrado hacia el de videojuego dentro de Facebook. El APP Center o centro de aplicaciones es el lugar en el que Facebook organiza y ofrece todos los videojuegos desarrollados por parte de terceras empresas. Los hay de todo tipo y aunque la gran mayoría son simples pasatiempos, otros son campañas publicitarias de medianas y grandes empresas. Las aplicaciones y los juegos se desarrollan con el objetivo de mejorar la experiencia de los usuarios en Facebook.

Pero, ¿qué obtienen las empresas de la creación de todas estas APPs? Pues dejando de lado aqueyas APPs que buscan el lucro directo mediante la inserción de publicidad o incluso el sistema de micro-pagos durante el juego, las grandes compañías obtienen otros beneficios no tan tangibles:
Multiplica tus seguidores/amigos. El uso de las APPs provoca un aumento en el número de seguidores o fans de una determinada marca. Todos estos usuarios de Facebook recibirán tus comunicaciones y se convertirán en embajadores de tu marca, dispuestos a promocionar tus productos mediante me gusta y compartir. De esta manera se genera una sólida base de seguidores que, a su vez, publicitan tus productos entre sus amigos y si estos se registran en tu aplicación, harán lo mismo entre los suyos.
Conoce y fideliza a tus clientes. Al registrarse en tu APP, tus pontenciales clientes te estan dando voluntariamente información personal que, desde el punto de vista de márketing empresarial, tiene un valor incalculable. Es posible de esta manera conocer la edad, sexo, gustos, motivaciones, etc. de tus usuarios. Esto permite diseñar productos que vayan más acorde con ellos, lo que mejora el éxito de los mismos. También es posible realizar promociones, descuentos o concursos con la intención de fidelizar a tus clientes, lo que se conoce como Lovemark o amor de marca.
Simplifica procesos y capta usuarios. Acciones como el registro de un nuevo usuario en una página web o la propia identificación de usuarios registrados pueden simplificarse utilizando la información de usuario de Facebook. Esto simplifica en gran medida estos procesos lo que para la mayoría de los usuarios resulte más cómodo hacerlo así. Esta comodidad resulta en un mayor número de usuarios registrados, algo que es positivo y esencial para cualquier site.
Consigue mayor tráfico. Finalmente, todo lo mencionado anteriormente va a provocar un incremento abrumador en tu web o e-commerce consiguiendo de esta manera unos mejores resultados y mayor conversión.
Social Plugins. Integrar Facebook en tu web
Para empezar con la integración de Facebook en nuestras páginas web vamos a ver cómo podemos utilizar los plugins sociales que Facebook pone a nuestra disposición. Estos plugins los podemos embeber en nuestras páginas de manera sencilla simplemente incluyendo etiquetas <div> de una clase determinada y definida en el SDK de Facebook.

Para poder utilizar los plugins sociales de Facebook es necesario importar el SDK de Facebook en nuestra página. Más adelante repasaremos los diferentes parámetros que podemos utilizar al cargar el SDK así como el mecanismo de carga. Por ahora, nos bastará con incluir el siguiente código en nuestras páginas, preferiblemente detrás de la etiqueta <body>.
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Una vez hecho esto, ya podemos incluir los plugins sociales que deseemos. Cada uno de estos plugins consta de una serie de parámetros que nos van a permitir modificar su aspecto o su comportamiento.
Like Button
Este plugin nos va a permitir incluir un botón Me gusta en una página web fuera de Facebook. De esta manera vamos a dar la posibilidad a los visitantes de la página de expresar que les gusta lo que ahí se les ofrece. También podremos conocer a qué usuarios de Facebook les gusta la página que están visitando.
<div class="fb-like"
data-href="https://www.proweb.ua.es"
data-layout="standard"
data-action="like"
data-show-faces="true"
data-share="true">
</div>

Parámetros
- data-action: el verbo a mostrar en el botón. Puede tomar el valor like o recommend.
- data-colorscheme: el esquema de color utilizado por el plugin para cualquier texto fuera del mismo botón. Puede tomar el valor light o dark.
- data-href: la URL de la página a la que se refiere el botón like.
- data-kid-directed-site: si tu página, servicio online o una porción del servicio está dirigida a niños menores de 13 años este parámetro debe estar activado. Puede tomar valores true o false
- data-layout: selecciona uno de los diferentes layouts disponibles para el plugin. Puede tomar valores standard, button_count, button o box_count.
- data-ref: etiqueta para hacer seguimiento de los referidos. Debe estar formada por menos de 50 caracteres alfanuméricos y algunos símbolos de puntuación (+-/=.:_).
- data-share: especifica si incluir un botón share dentro del botón Like. Toma valores true o false.
- data-show-faces: Especifica si se van a mostrar las fotos del perfil del usuario bajo el botón. Puede tomar valores true o false. No se debe habilitar este parámetro sites dirijidos a menores.
- data-width: El ancho que ocupará el plugin.
Send Button
El botón Send permite a los usuarios enviar contenido de tu web de forma privada a uno o más amigos mediante un mensaje de Facebook.
<div class="fb-send"
data-href="http://www.proweb.ua.es"
data-colorscheme="light">
</div>

Parámetros
- data-colorscheme: el esquema de color utilizado por el plugin para cualquier texto fuera del mismo botón. Puede tomar el valor light o dark.
- data-href: la URL de la página que será enviada.
- data-kid-directed-site: si tu página, servicio online o una porción del servicio está dirigida a niños menores de 13 años este parámetro debe estar activado. Puede tomar valores true o false
- data-ref: etiqueta para hacer seguimiento de los referidos. Debe estar formada por menos de 50 caracteres alfanuméricos y algunos símbolos de puntuación (+-/=.:_).
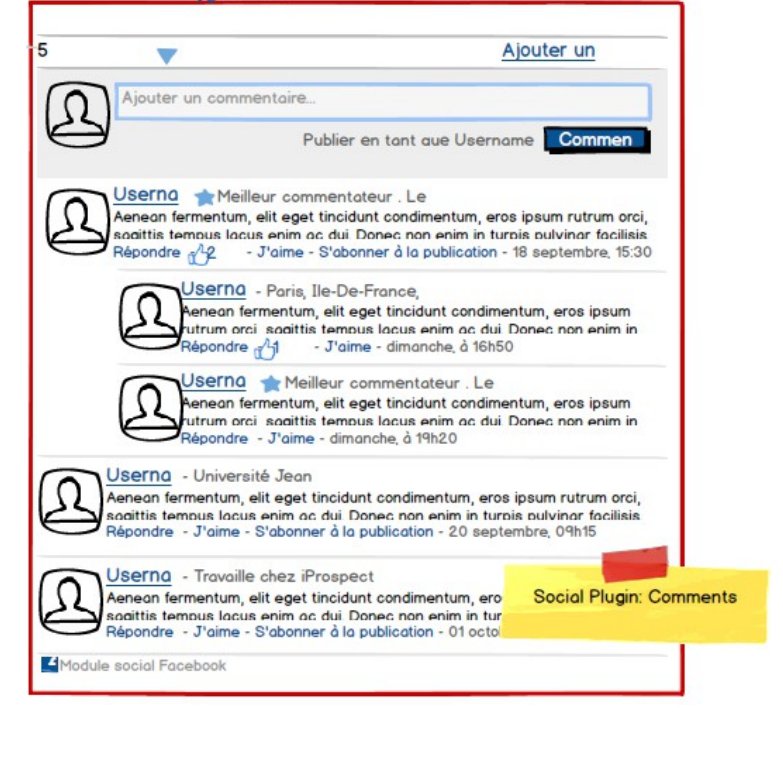
Comments
El plugin Comments permite a los usuarios hacer comentarios sobre el contenido de tu site utilizando sus cuentas de Facebook. Además, también pueden compartir esta actividad con sus amigos en un servicio de noticias. El plugin tiene integradas herramientas para moderar los comentarios y un ranking de relevancia social.
<div class="fb-comments"
data-href="http://www.example.com"
data-width="470"
data-num-posts="10">
</div>

Parámetros
- data-colorscheme: el esquema de color utilizado por el plugin para cualquier texto fuera del mismo botón. Puede tomar el valor light o dark.
- data-href: la URL de la página con la que está asociada el plugin Comments.
- data-mobile: Un valor booleano que especifica si hay que mostrar la versión optimizada para dispositivos móviles o no.
- data-numposts: The numero de comentarios a mostrar por defecto. El valor mínimo es 1. Por defecto se muestran 10 mensajes
- data-order-by: El orden a usar cuando se muestran los comentarios. Puede tomar el valor social, reverse_time o time
- data-width: El ancho que ocupará el plugin. Se puede usar el literal
100%
Page Plugin
El Page Plugin permite embeber de manera sencilla cualquier página de Facebook en tu website. El resultado será exactamente como aparece dicha página en la web de Facebook, tus visitantes podrán hace click en me gusta y en compartir sin tener que salir de tu site.
<div class="fb-page"
data-href="https://www.facebook.com/CursoProweb"
data-hide-cover="false"
data-show-facepile="true"
data-show-posts="false">
<div class="fb-xfbml-parse-ignore">
<blockquote cite="https://www.facebook.com/CursoProweb">
<a href="https://www.facebook.com/CursoProweb">Curso Experto Universitario en Programación Web 2.0</a>
</blockquote>
</div>
</div>

Parámetros
- data-href: la URL de la página que será enviada.
- data-width: el ancho en píxeles que ocupará el plugin. Será un valor entre 280 y 500.
- data-height: la altura máxima en píxeles para el plugin. El valor mínimo será de 130.
- data-hide-cover: oculta la foto de la cabecera. Puede tomar los valores true o false.
- data-show-facepile: muestra las fotos del perfil cuando los amigos hacen like en este plugin. Puede tomar los valores true o false.
- data-show-post: muestra los post desde la línea de timepo de la página. Puede tomar los valores true o false.
Follow Button
El botón Follow permite que los usuarios se subscriban a las actualizaciones públicas que hagan otros en Facebook.
<div class="fb-follow"
data-href="https://www.facebook.com/CursoProweb"
data-colorscheme="light"
data-layout="standard"
data-show-faces="true">
</div>

Parámetros
- data-colorscheme: el esquema de color utilizado por el plugin para cualquier texto fuera del mismo botón. Puede tomar el valor light o dark.
- data-href: la URL al perfil de Facebook.com del usuario a seguir.
- data-kid-directed-site: si tu página, servicio online o una porción del servicio está dirigida a niños menores de 13 años este parámetro debe estar activado. Puede tomar valores true o false
- data-layout: selecciona uno de los diferentes layouts disponibles para el plugin. Puede tomar valores standard, button_count, button o box_count.
- data-show-faces: Especifica si se van a mostrar las fotos del perfil del usuario bajo el botón. Puede tomar valores true o false. No se debe habilitar este parámetro sites dirijidos a menores.
- data-width: El ancho que ocupará el plugin.
Actualmente los plugins Activity Feed, Facepile, like Box y Recommendations Feed se encuentran en estado Deprecated y dejarán de funcionar a partir del 23 de Junio de 2015
Ejercicios de la Sesión 1
Normas de entrega
Es fundamental para poder corregir los ejercicios de esta sesión que estén disponibles online ya que su funcionamiento depende de ello al estar integrados con Facebook. Por este motivo cada alumno subirá sus ejercicios a http://proyectos.proweb.ua.es/[siglas-del-alumno]/apisweb2/sesion1
En este directorio el alumno incluirá un fichero index.html con una estructura similar a lo que se muestra en el siguiente ejemplo:
<ul>
<li><a href='s1_eje1/index.html' target='_blank'>Ejercicio 1: – Social
Plugin: Like Button </a></li>
...
<li><a href='https://app.facebook.com/uazon_era'
target='_blank'>Ejercicio 5: – APP Facebook</a></li>
</ul>
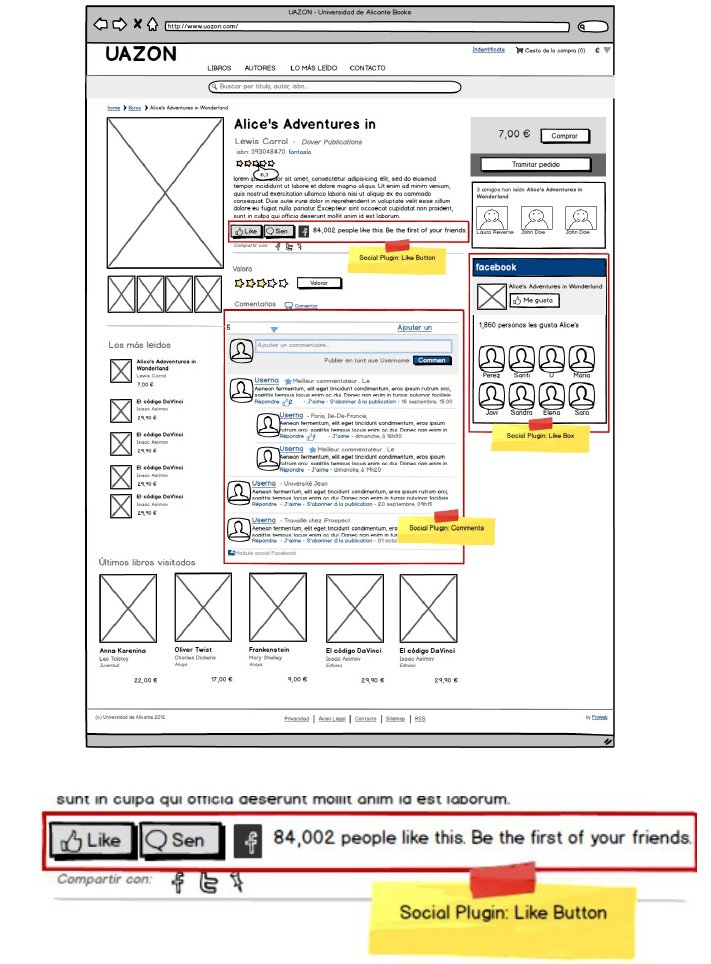
Ejercicio 1. Social Plugins: Like Button (Proyecto)
En la ficha de libro de la tienda incluye un plugin social de Facebook: Like Button para que la ficha del libro se pueda sociabilizar.

Enlazar en el index.html de la entrega, la ficha del proyecto para poder acceder directamente.
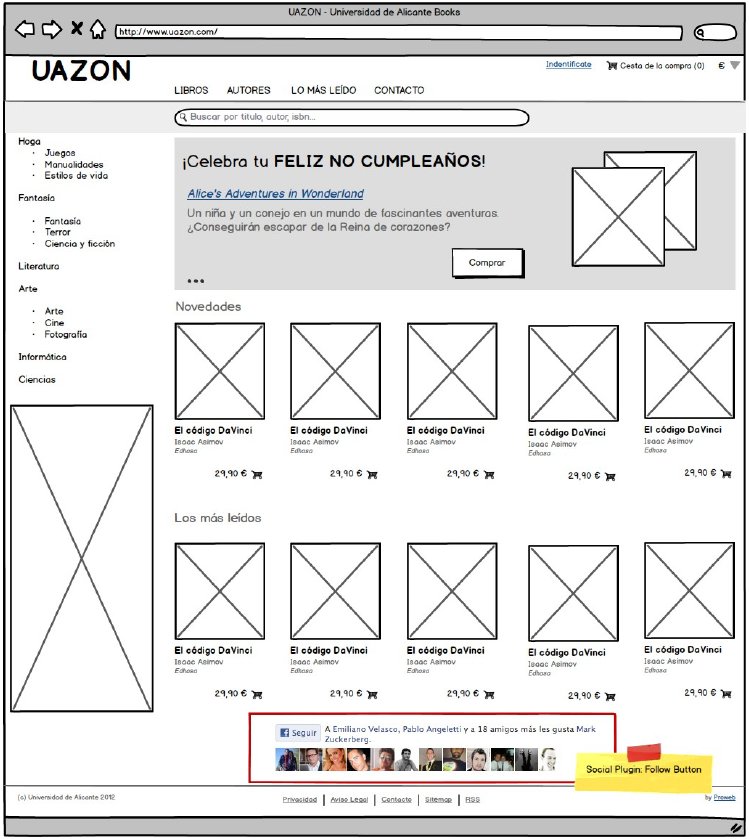
Ejercicio 2. Social Plugins: Follow Button (Proyecto)
En la página home de la tienda incluye un plugin social de Facebook: Follow Button para que se siga la comunidad de Uazon. Si no tienes página de facebook puedes hacer que se siga la página de Proweb:
https://www.facebook.com/CursoProweb?fref=ts
https://developers.facebook.com/docs/reference/plugins/follow/

Enlazar en el index.html de la entrega, la ficha del proyecto para poder acceder directamente.
Ejercicio 3. Social Plugins: Comments (Proyecto)
En la ficha del libro de la tienda incluir poder comentar con los comentarios de Facebook.
https://developers.facebook.com/docs/reference/plugins/comments/

Enlazar en el index.html de la entrega, la ficha del proyecto para poder acceder directamente.
Ejercicio 4. Social Plugins: Share (Proyecto) (Optativo)
En la ficha del libro de la tienda incluir poder compartir en la línea de tiempo del usuario mediante un plugin Share de Facebook.
https://developers.facebook.com/docs/plugins/share-button
Enlazar en el index.html de la entrega, la ficha del proyecto para poder acceder directamente.